 After my Helpful Hints and Tricks post, a few of you requested a post with some pointers for some basic HTML codes. Well, guess what?
After my Helpful Hints and Tricks post, a few of you requested a post with some pointers for some basic HTML codes. Well, guess what?"Ask and ye shall receive!"
Now if you aren't interested in HTML or tweaking your blog, scroll on down to the last paragraph. For those of you who want to learn a few things, here are a few tricks of the HTML trade.
 All of your codes will begin with a bracket and end with a bracket.
All of your codes will begin with a bracket and end with a bracket.
If you want to BOLD or italicize a word, the letter "b" or the letter "i" in the tools bar allows you to do this quite easily. But to do it using HTML, you would type this for BOLDING:
and then the word bird will look like this in the sentence. Or you can italicize it by using the letter I instead of B in those same tags.
Sadly, blogger doesn't give you the option to UNDERLINE words. So if you want to underline the word "cat" for example, you'd type this: 
If you want to Strike Thru something, type this:
and then the word dog will look like this in a sentence.
And if you've always wanted to know how to make things scroll....marquee style, try these out for size!



Now you can also scroll IMAGES --- not just words. You can put the marquee brackets before and after an image/images, and it/they will scroll as well. In fact, if you look over in our RIGHT sidebar, you'll see that each of our blog buttons are on there and they are scrolling in an UP pattern. This is exactly how I did it! It's actually quite simple!
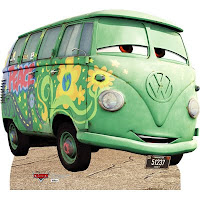
 Now, let's say you want to move an image off to the right side while having text on the left of the image (see how Mimi's van is on the right while the text stays to the left of it?). You can simply select the "RIGHT" align button when you upload your pictures. BUT what if you want to insert a picture that you've used before like this van for example. I did not re-upload it thus having it in our "photo storage" twice. I simply copied the code and pasted it inside brackets. (Did I just lose ya there?) Well, if you already have the image code, you can type it in and include the align code inside the brackets like so. The code just needs to be inside of quotes and then the align="right" part is what tells it to put the picture off to the right (or left, or center).
Now, let's say you want to move an image off to the right side while having text on the left of the image (see how Mimi's van is on the right while the text stays to the left of it?). You can simply select the "RIGHT" align button when you upload your pictures. BUT what if you want to insert a picture that you've used before like this van for example. I did not re-upload it thus having it in our "photo storage" twice. I simply copied the code and pasted it inside brackets. (Did I just lose ya there?) Well, if you already have the image code, you can type it in and include the align code inside the brackets like so. The code just needs to be inside of quotes and then the align="right" part is what tells it to put the picture off to the right (or left, or center). 
Now, if you want to "link" any picture or any words to take your viewers to another post or picture or web address, just follow these steps:
1. Go to the site that you want them to be taken to, and copy the web address from the ADDRESS bar at the top of your screen. (right click & select COPY)
2. Then in your BLOGGER screen where you're creating your post, highlight the word or picture that you want your viewers to click on. (left click as you scroll over it)
3. Once you have it highlighted, click on the tiny "LINK" button (it looks like a piece of chain over a green circle) in your tools bar above your blog compose box.
4. Paste (right click and select PASTE) the 'address' that you copied previously into the botton rectangle marked URL and then click on OK.
Now your photo or words will automatically take your viewers to your recommended destination!
FYI: After typing any of the above codes, just click the "preview" button to see how they will actually look to your viewers. After exiting "preview mode", your compose screen may look like the codes disappeared, but the codes ARE still there. They just like to hide themselves. Click on "preview" again, and you'll see that they're still there and working.
NOW, I'm fully aware that many of you might have NO INTEREST whatsoever in these codes. BUT there are a few of you Geeks out there who just went "Ohhhhhhhhhhhhhhh, cool!" and got a little bit excited. So if you're in that few who got excited, these were for you! For the rest of you? I'm sorry for the jibberish and come on back next week when I'm sure to be a bit more GOOFY and a lot less NERDY! =0) But for this week, I shall be referred to as the one, the only "SuperGeek!"
But for this week, I shall be referred to as the one, the only "SuperGeek!"
PS - My "Pay It Forward" GiveAway ends tonight! Better hurry if you want to win!










Thank you for doing this post Erica!
ReplyDeleteI learned something new and actually understood HTML as I was reading this :)
~Elyse
I would say it is better to be nerdy than ignorant...as I often am. Thanks!
ReplyDeleteI'd like to learn more about how re-design my blog on my own. Is it something that is really hard? I've read some things on it, and go into my blogger layout but I don't get it at all. lol
ReplyDeleteGreat tips!!! did you know that for a strike through you can also just do "s" & "/s" (replace quotes w/brackets)
ReplyDeleteI am excited for a chance to use the marquee tags - haven't tried that one yet!!
YAY! I love geeks.
ReplyDeleteOhhhh. I did not know about the marquee...that one I will be using for sure...or at least I will reference this post to remind me!!!
ReplyDeleteWay to go Super Geek...I mean Erica!
This girl ROCKS!!! We're so lucky to have her on our team!
ReplyDeleteThanks Erica!!
ReplyDeleteI LOVE learning new things...so thanks for filling my learning quota for the day. Great post Ercia!
ReplyDeleteGreat post. I love my mini van:)
ReplyDeleteThanks! Some of these I knew, some I didn't. Now I just need to figure out how to enlarge my pics without distorting them!! Any tips? ANd to shorten strikethroughs, you can just type the letter 's' in your brackets-with the slash still in front of the second s. You don't have to type the whole word out and it works just the same! :)
ReplyDeleteJen
Awesome tips and tricks! I knew about some of them, but not the scroll feature. I will have to check that one out!
ReplyDeleteThanks and Keep the Faith!
While I'm so geeky I knew about this.....I never thought to use some of these things in a plain ole' post! I may just have to do a scrolling title or something! Oh and I realized I can plug a keyboard into my laptop to get those other little symbols to work....only problem is my hubby keeps stealing the keyboard!
ReplyDeleteOh how fun, I always wanted to know how to underline and cross out! Yay! And I love the scrolling thing...I might just have to try it...try being the operative word!! Thanks for all the helpful hints!
ReplyDeleteWOO! HOO! and thank you to Erica! I won't refer to you as a geek but as a technical savvy person!
ReplyDeleteI have always wanted to know how to "Strike through" a word and how to make things scroll and you have answered all my requests.
Love and Hugs ~ Kat
This comment has been removed by the author.
ReplyDeleteOops! I accidentally posted the comment twice!
ReplyDeleteThank you so much for the tip! I used it to scroll all of my buttons up which saved a ton of space.
Thank you!
Steve
Awesome post, girl! However, the word bird did not show up as bold or in italics or on your post, so is there something else we need to do!
ReplyDeleteCan't wait to scroll up or down!
oooooooohhhhhhhh....coooool!! I knew about many of these but not all of them. Thank you.
ReplyDeleteWow! Erica, Thanks so much! I learned a ton. I am going to bookmark this so I can refer back to it. I definitely do not think you are a geek. You are awesome!
ReplyDeleteErica, you are such a helpful geek, I mean gal. Thanks for all the great tips. :-)
ReplyDeleteI tried the marquee rolling up one and I love it. Check it out in the sidebar of my blog if you want.
ReplyDeleteThanks to the lessons.
lol I'm giving my blog a HALLOWEEN THEME. I don't think I'm going to try to do my blog by myslef. I'm to scared. lol
ReplyDeleteyou are truly amazing. I need to bookmark this post immediately!!!!!!!!!!!
ReplyDeleteTHANKS SO MUCH! That was a big help and I really appreciate you taking the time to write it all out like that for us 'learners'!!!
ReplyDelete